1.前言
如果Javascript期望使用一个字符串,它会把给定的值转换成字符串;如果Javascript期望使用一个数字,它会把给定的值转化成数字。
2.样例
2.1.字符串拼接时有数字
window.screen.width + 200 + "px " + window.screen.height + 50 + "px" //"2120px 108050px"window.screen.width + 200 + "px " + (window.screen.height + 50) + "px" //"2120px 1130px"
2.2.四则运算
var a = "123";var b = "0123";var c = "111";a+4;//"1234"a-1;//122a*1;//123a/1;//123b+4;//"01234"b-1;//122b*1;//123b/1;//123a+c;//"1233"a-c;//120a*c;//369a/c;//41
2.3.其它无法被转为相应的数字时
var n = 1 - "x";//NaN:字符串“x”无法转换成数字n + " OK";//"NaN Ok", NaN被转换成字符串“NaN”
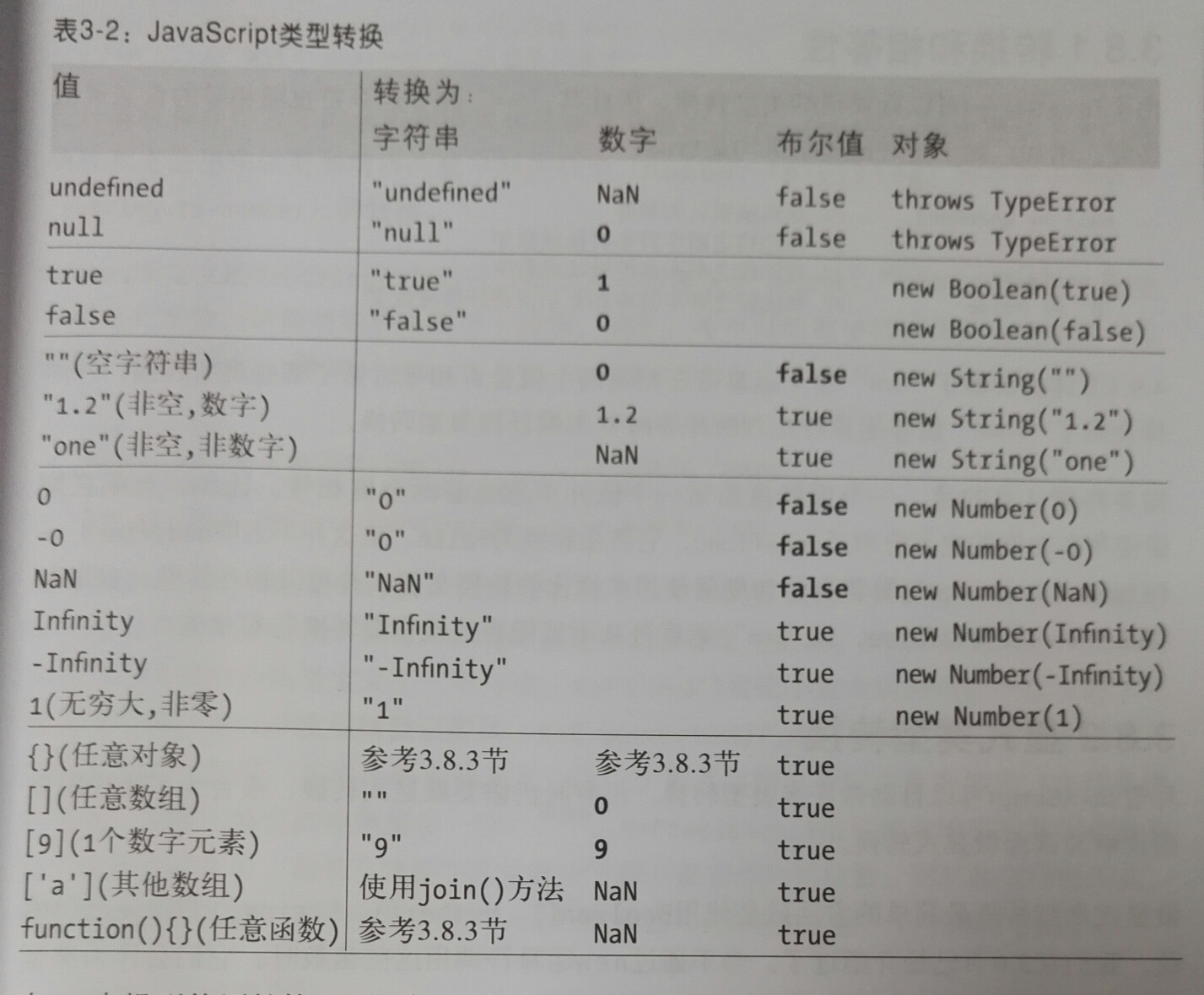
2.4 JavaScript类型转换表

2.5 null和undefined属于例外,当将它们用在期望是一个对象的地方都会造成一个类型错误异常,而不会执行正常的转换。
var a = null; var b; //undefined//根据2.4中的转换表+a; //07+a; //7+b;//NaN7+b;//NaNa == b; //ture;a === b; //false;
2.6 常见的类型转换惯用法
var x = 1;x + "";//等价于String(x), "1"var n = "1";+n; //等价于Number(x), 1//格局2.4中转换x有值,都是true!!x //等价于Boolean(x), true!!n //等价于Boolean(x), true
2.6 数字字符串显式转换成数字
parseInt()和parseFloat()方法可用,效果和Number()一样,但是parseInt()能多一个转换基数参数,专门处理二进制,八进制,十六进制等。
前两个方法会跳过任意数量的前导空格,尽可能解析更多数字字符,如果第一个非空格字符是非法的数字直接量,最终返回NaN.
parseInt(),如果第一个参数是有0x或者0X开头,默认认为是16进制。
var x ="12";parseInt(x,16); //18,16进制下的12,转化成10进制的值parseInt(x); //12,第二个参数没有,缺省为10进制Number(x); //12parseInt(" 3 blind mice"); //3parseInt(" mice 3"); //NaN, 一定要数字在前面parseFloat(" 3.14 blind mice"); //3.14parseInt("0xff"); //255parseInt(".1"); //NaN 整数不能以.开头parseFloat(".1"); //0.1parseInt("0.1"); //0 2.7 对象到原始值的转换
运算符’+‘,'==',’!=‘:任何对象都会首先尝试调用valueOf(),然后调用toString()返回原始值将被直接使用,而不会被强制转换成数字或者字符串。
运算符’<‘,'>':任何对象(除了日期对象)都会首先尝试调用valueOf(),然后调用toString()返回原始值不管是否直接使用,都不会进一步被强制转换成数字或者字符串。
var now= new Date; typeof (now + 1); //"string","+"将日期转换成字符串typeof (now - 1); //“number”,"-"讲日期对象转化成数字now = now.toString(); //true:隐式和显式的字符串转化now > (now -1); //true,">"将日期转换成数字
2.8 0/false/null/undefined的比较
var a;0 == false; //true0 == null; //false7 + null = 7;//null 被转换成00 ==undefined; //falsenull == undefined; //truenull == false; //falsefalse == undefined;//false
2.9 其它样例
//为了方便验证,缺省var,作为全局变量,真正使用时,请加上vararr = ["123"] //当数组只有一个元素时和字符串或者数字对比,会被转换为其格式,再进行对比str = "123";i = 456;arr == str // truearr == i //truestr == i//truearr == true//falsearr1 = ['1'];str1='1';i1 =1;arr1 == true //truestr1 == true//truestr1 = i1//true
3.总结
Javascript的变量自动转换,太灵活了,我们可以显式或者隐式地转换。例如判断0 false null undefined时,需要多注意一下。